-
-
Par Mél-Saintemillion le 26 Juin 2013 à 22:27
Bannière (1267x682)
Fond de fenêtre
fond menu (x190)

titre menu droit et gauche(180x30) , avec en fond de couleur #dba966


texte couleur #6E5D48
liens couleur #CF8451
liens survolé couleur #F28F4C
Titre article (x837) avec comme couleur de fond #f9b97f
fond article couleur #CFB28A
bouton du thème:

--------------------------------------------------------------------------------------------------------------------------------------------------Apperçu thème
cliquez sur toute les images pour avoir leur taille réel
un petit merci fera toujour plaisir et indiqué si vous le prenez ;)
 votre commentaire
votre commentaire
-
Par Mél-Saintemillion le 26 Juin 2013 à 16:40
Bannière à personnaliser si vous le souhaitez (cliquez sur l'image pour la voir en plus grande)
Fond

fond pour lesarticles

menus

Titre menus

titre en tête

titres articles

et pied de page

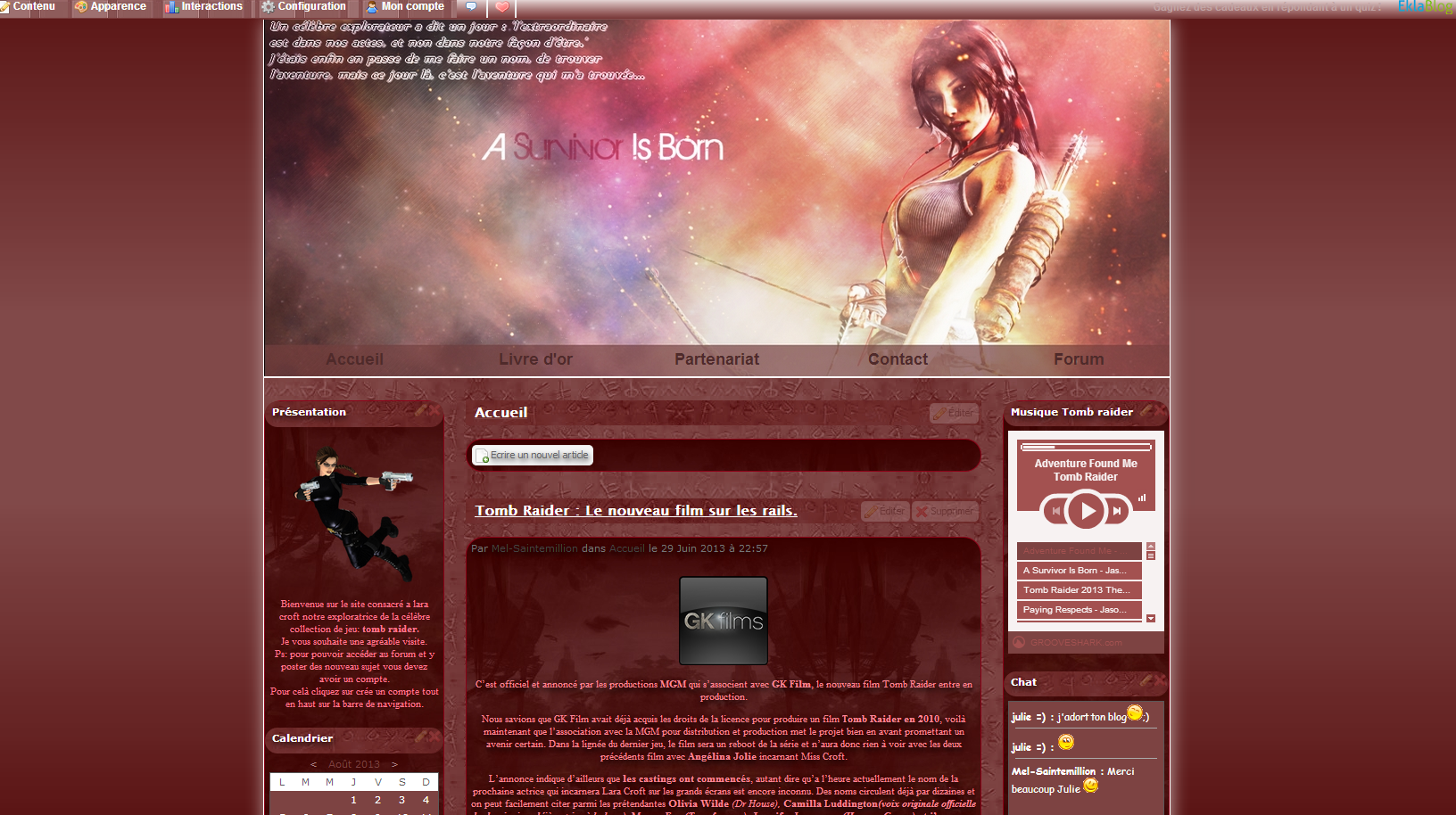
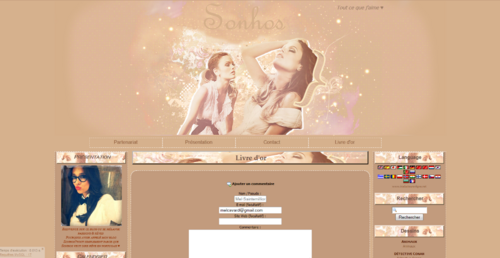
Voilà ce que sa donne (cliquez pour voir en plus grand
Merci de me prévenir si vous le prenez
Un merci sera toujours la bienvenue et sa fais plaisir
ps: ne dite pas que c'est de vous, respectez mon travail ^^
 4 commentaires
4 commentaires
-
Par Mél-Saintemillion le 26 Février 2013 à 10:30
----------------------------------------------------------------------------------------------------------------------------------------------------------------
(cliquez sur les images pour aperçu taille normal)
forma blog: 1292
la bannire: 1292x444
Menu 1 Titre modules: 224x34

Menu 2 : Titre modules: 224x34

Fond de la fenêtre : couleur #d6b18d
Fond de la page: couleur #d6b18d
format menu et contenu:

code css: #menubar{background:url(http://data0.eklablog.com/blog--test/mod_article48777750_502e58adef764.png?4592) ;}
.module_contenu{
-webkit-border-radius: 20px; -moz-border-radius: 20px; border-radius: 20px;}#menubarabsolute{font-size:18 ;color:white;}
/*FENETRE*/.window {box-shadow: 0px 0px 10px brown;
background: brown; border-radius: 10px}
.window_content {background: rgba(199, 167, 122, 0.6);
border-radius: 10px}
.window_content {background: brown(199, 167, 122, 0.6);
border-radius: 0 0 10px 10px}
.window_content a {text-shadow: none;
color: brown
}
.window_content a:hover {text-decoration: none;
font-weight: bold;
color: white}
.window_title{ color: brown;
padding: 5px;
text-align: center;
font-family: Impact;
font-size: 30px;
font-weight: lighter;
text-shadow: 0px 0px 3px brown;}
.window_handle_content{
background:url("http://ekladata.com/1r8scy5fchqBXinGRSFu_rg5b3U.jpg") 0% 0% repeat;
margin: 0px;
padding: 0px;
border-radius: 10px 10px 0 0;}
.window_handle_left{
background:none;
margin: 0px;
padding: 0px;}
.window_handle_right{
background:none;
margin: 0px;
padding: 0px;}
.window_content_wrapper1{
background:none;
margin: 0px;
padding: 0px;}
.window_content_wrapper2{
background:none;
margin: 0px;
padding: 0px;}
.window_bottom_wrapper1{
background:none;
margin: 0px;
padding: 0px;}
.window_bottom_wrapper2{
background:none;
margin: 0px;
padding: 0px;}
.window_bottom{
background:none;
margin: 0px;
padding: 0px;
height: 0px}
.button_win,
.window input[type=button],
.window input[type=submit],
.window button{ background: url("http://ekladata.com/1r8scy5fchqBXinGRSFu_rg5b3U.jpg");
box-shadow: 0 0 3px brown;
border-radius: 5px;
border: none;
height: 25px;
margin-top: 5px;
margin-left: 15px }
.button_win:hover,
.window input[type=button]:hover,
.window input[type=submit]:hover,
.window button:hover{ background: url("http://ekladata.com/bVulZV2CR0nKXyVBwkgvVl5FTzk.jpg") 0% 0%}
.commentavatar {
background-color: #FFFFFF;
border: 1px solid #FFFFFF;
padding: 0;
}
.commentavatar {
background-color: #FFFFFF;
border: 1px solid #FFFFFF;
padding: 0;
}
.commentavatar {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
background-color: #FFFFFF;
border: 3px solid #FFFFFF;
padding: 0;
}.commentavatar {
box-shadow: 0 0 19px #000000;
background-color: #FFFFFF;
border: 3px solid #c4a281;
padding: 0;
}
#menubarabsolute{font-size:18 ;color:white;}
.menubar_section:hover div{
background-image: url("http://ekladata.com/EsdXhGlLcKnx3D_T8p0HVvUTD9c.png")}
#menubar_section_content{
background-image: none;
}
#menubar_section_appearance{
background-image: none;
}
#menubar_section_interactions{
background-image: none;
}
#menubar_section_manage{
background-image: none;
}
#menubar_section_account{
background-image: none;
}
#menubar_notifications{
background-image: none;
}
#menubar_signin {
background-image: none;
}
.menubar_button {
background-image: none;
}
#menubar_hide {width: 0px}
#menubar_notifications:hover
#menubar_notifications_btn{
background:#c4a281 url("http://ekladata.com/mFeEe4XuYLSy-IOIAVqach6OdKQ.png")repeat-x;
color:brown;}
#notifications_panel a, #notifications_panel div{
background:url("http://ekladata.com/MYyZoEYRmOac3XHElRZGInYRue4.png") no-repeat; }
.menubar_section li {
background:url("http://ekladata.com/EsdXhGlLcKnx3D_T8p0HVvUTD9c.png") no-repeat;
color:white ; }
.menubar_section li:last-child {
background:url("http://ekladata.com/EsdXhGlLcKnx3D_T8p0HVvUTD9c.png")no-repeat; }
.window_handle{height: 39px;}
.window_title{color: #FFFFFF;}
.window_handle_content{background:url("http://ekladata.com/9WieQcftGIZWYbejjE0Wfv71nDU.png") repeat-x;}
.window_handle_left{background:url("http://ekladata.com/9WieQcftGIZWYbejjE0Wfv71nDU.png") no-repeat;}
.window_handle_right{background:url("http://ekladata.com/9WieQcftGIZWYbejjE0Wfv71nDU.png") no-repeat;}
.window_content{background:url("http://ekladata.com/9WieQcftGIZWYbejjE0Wfv71nDU.png");}
.window_content_wrapper1{background:url("http://ekladata.com/9WieQcftGIZWYbejjE0Wfv71nDU.png") repeat-y top left;}
.window_content_wrapper2{background:url("http://ekladata.com/9WieQcftGIZWYbejjE0Wfv71nDU.png") repeat-y top right;}
.window_bottom_wrapper1{background:url("http://ekladata.com/9WieQcftGIZWYbejjE0Wfv71nDU.png") no-repeat 0% 0%;}
.window_bottom_wrapper2{background:url("http://ekladata.com/9WieQcftGIZWYbejjE0Wfv71nDU.png") no-repeat 100% 100%;}
.window_bottom{background:url("http://ekladata.com/9WieQcftGIZWYbejjE0Wfv71nDU.png");}
.button_win, .window input[type=button], .window input[type=submit], .window button{
background: url("http://ekladata.com/mFeEe4XuYLSy-IOIAVqach6OdKQ.png") repeat-x;}
.button_win:hover, .window input[type=button]:hover, .window input[type=submit]:hover, .window button:hover{background: url("http://ekladata.com/mFeEe4XuYLSy-IOIAVqach6OdKQ.png") repeat-x;}
.button_win, .window input[type=button], .window input[type=submit], .window button{
border: 2px solid white ;}
.button_win:hover, .window input[type=button]:hover, .window input[type=submit]:hover, .window button:hover{
border: 2px brown ;}
.window{font-size:14 ;color#c4a281;}
.window_handle_content {text-align: center ;}
.module_menu_type_lastvisitors a img,.module_menu_type_lastvisitors a:link img {
opacity: 0.4;
filter:alpha(opacity=40);
-moz-opacity: 4.0;
}
.module_menu_type_lastvisitors a:hover img {
opacity: 1;
filter:alpha(opacity=100);
-moz-opacity: 1.0;
}
voilà :)
un petit merci fait toujours plaisir :)
 votre commentaire
votre commentaire
http://detective-conan.cd.st/